How To Make Philips Hue Lights Cycle Through Colors
A common question is how to create animations or color loops using Hue bulbs and light strips, unfortunately for some reason the official Hue app doesn’t have the function to allow you to do this, however it is still possible.
Using third party apps you can create color loops, animations, sunsets, color sequences and scenes that fade and change.
How to Make your Hue Lights Change Color Automatically
If you are looking to start the party and creating fun lighting affect by having your lights change and cycle through different colors, then there are a few ways to do this:
- Using Hue Color Labs Formula
- Third Party App
Hue Color Labs Formula
Hue Labs has lots of different effects and settings you can use and try, one of them is a color loop formula, you can access and use this by:
- Going onto your Hue app, going to “Explore”
- Select “Hue Labs”
- Click on “Formulas” and search for “colorloop”
- Click “Try it!”
- You can then assign and configure to your lights
While this works well, the downside is the lack of options or settings, with it working as is.
Using iConnectHue to Cycle Colors
For more features and settings we are going to use an app called iConnectHue, it is a paid app which has a a lot of functions and does a lot more than just animations. It is certainly worth checking out, you can read our review here.
1 – First off download and install iConnectHue on your phone or tablet device, ensure all your bulbs are added and working and then we are good to go.
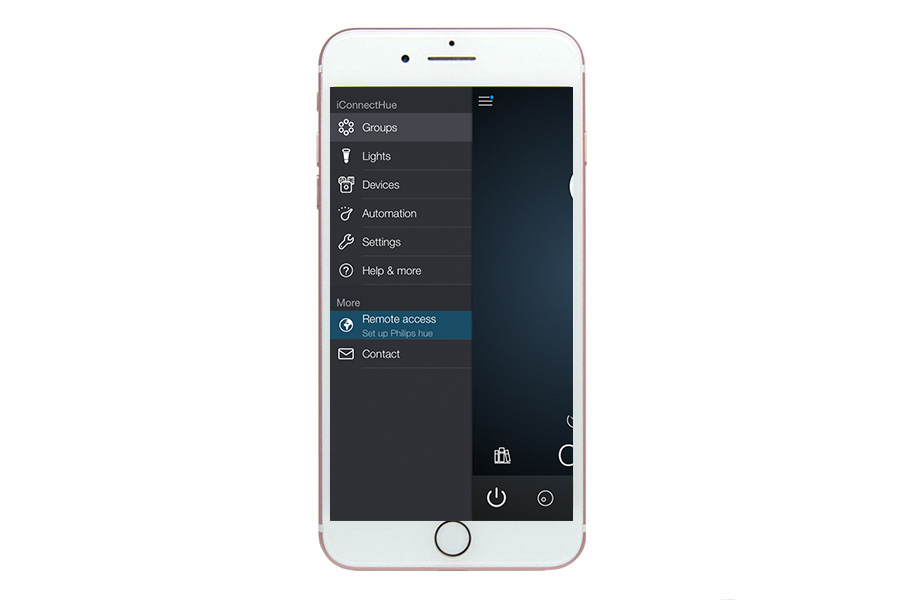
2 – Now to create an animation, select menu and then go to groups.

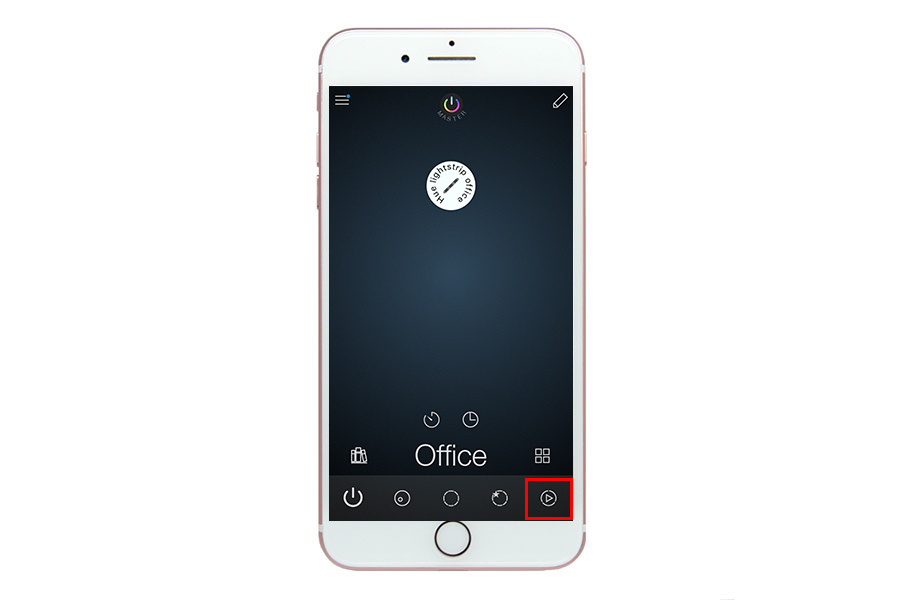
3 – Here you can select a group you wish to add an animation to, once you have selected a group click the bottom right icon, a circle with a play button in it.

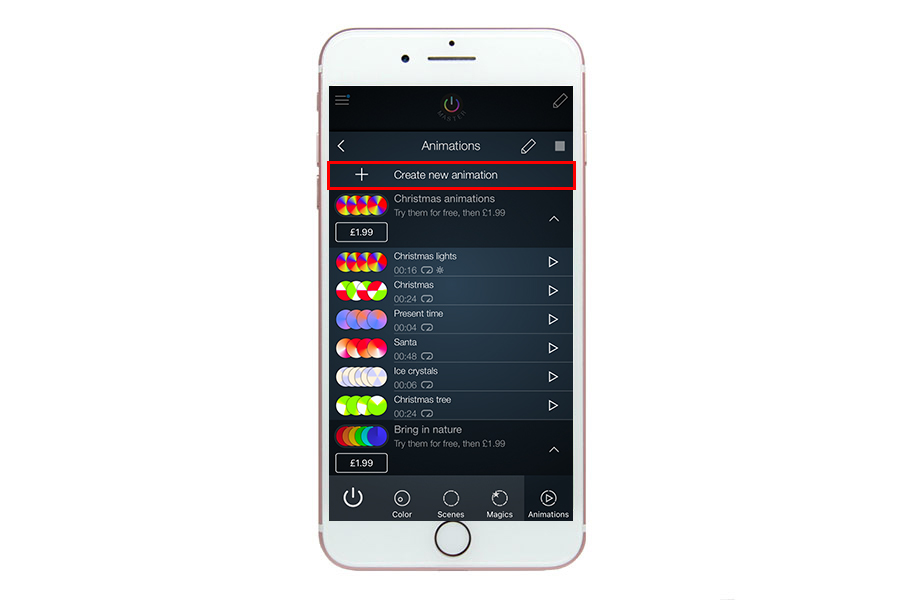
4 – This is the animation screen, you can purchase pre-made animation packs, and create your own, we shall click ‘create new animation’.

You will need to spend $2.99 to get the animation editor in order to create and save unlimited animations, however you can create one for free to test it out first.
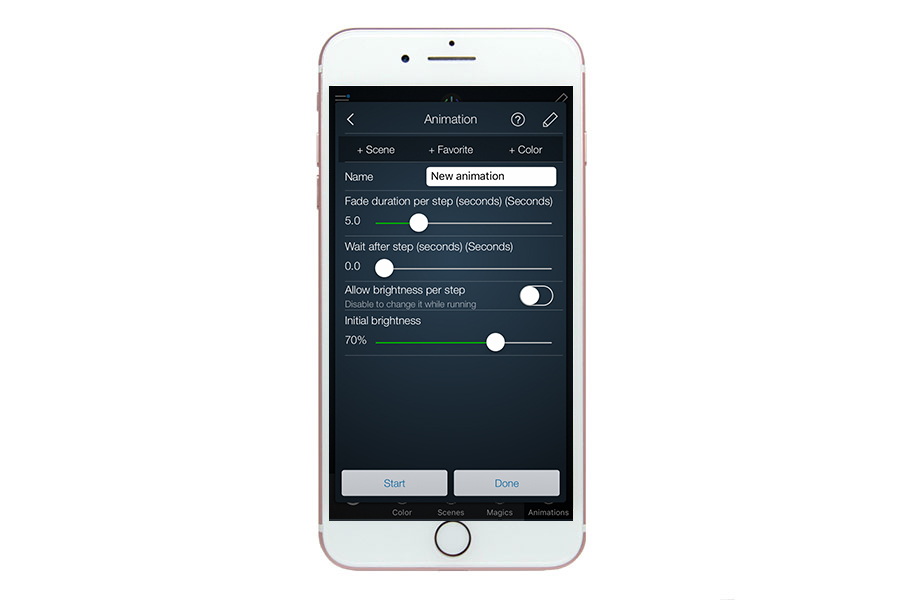
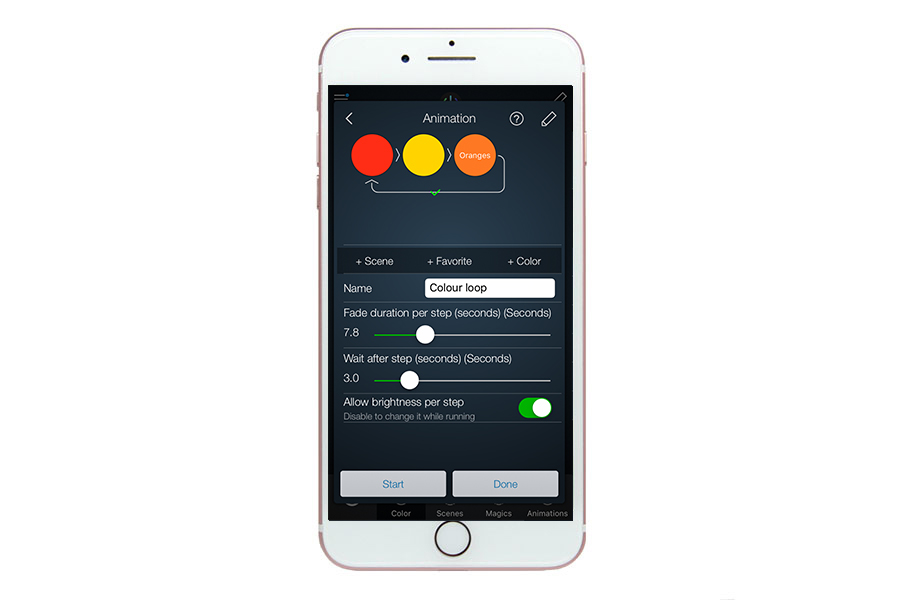
5 – This is the settings page for your animation. At the top you can add a scene, favourite color and a color to the animations. We shall come to this in the next step.
Name, here you can enter a name for your animation.Fade, here you can adjust the time it takes to fade between the colors you create, the longer the time the longer the fade and crossover is. Wait, this is the time between the change, for example if you set this to 10 seconds, then the color will remain for 10 seconds, and then fade to the next and remain for 10 seconds.

Brightness per step, here you can either select to change the overall brightness by leaving this off, it you turn this on, then each step you create for the animation can have the brightness individually adjusted.
6 – Creating your animation. Selecting color and you use the color wheel to make your choice, you can then add another color, or favourite again, and so.
7 – Loop or no loop? Where your colors are added there is a grey line and arrow that loops back. Click the tick or cross and you can change this to loop or not. The green tick means it will loop. Looping is great for color cycles, but if you want to create a sunrise or sunset for example you wouldn’t want it to loop.

8 – Testing – Once you have created an animation just click start and the animation will play on the bulbs you have selected before setting up. You can delete colors by clicking the pencil in the top right, and the deleting the colors you wish to remove.
Controlling Animations
Using iConnectHue you can also add these animations so they start when you press your Hue Dimmer or Hue tap buttons. You can do this from the devices menu on the app, selecting the device and then customising the buttons.
Apps that can make your lights pulse?
While this how to guide was using iConnectHue, there are other apps that you can take a look at which can do color looping too.
- OnSwitch
- Lampshade.io (Android)
- Huey
- HueDisco
- hueDynamic
Color animations and loops are great for creating seasonal scenes for Christmas or Halloween, relaxing effects for children in their bedrooms, or your own sunset and sunrise lighting animations.
Founder & Editor
Mike is the founder of Hue Home Lighting, a huge Hue fan with far too many lights, covering home and garden. A smart home gadget addict and also enjoys the odd bit of DIY
Subscribe
Join for Hue Inspiration, Latest News & Great Deals

Randy Lathrop
I love the Hue lighting system, but I want to create my own animations or color loops. Is there an Android app I can use?
Carlos Mercado
Hi IF you use an app for create an animation, Is there a way to run this animation without having the app running. I am trying to figure out how to create an animation ofr my outdoor hue light strips for xmas, but don’t want to leave a phone ruining an app all night long for this…
Hue Home Lighting
Yes, the animation is stored on your bridge, so you can start it via the iConnecthue app, or better still, set it tot work with a smart button or Hue dimmer.