How to Create a Fireplace and Candle Flicker with Hue
There are a few apps that come with ready made scenes and animations for creating a fire flicker or fire effect using your Hue lamps and bulbs. However I wanted to create a fire effect in a mock fire, and have it turn on when the lights are on in the room, so I wanted it to work with my Hue Dimmer switch too.
Fireplace and Candle Effect with Hue
The recent 4.12 update to the Philip Hue app has brought some new effect to the Hue system. Preset effects can now create a candle or fireplace scene using your Hue lights. This little addition is hidden away, but to find it make sure your Hue app is up to date, then:
- Select a room/group
- Click a bulb or light
- Open the effects view by clicking the round icon with the three stars
- Select the desired effect
It is important to note that this new feature only work on bulbs and lights of the newer generation which include ZigBee and Bluetooth functionality. For older generation bulbs this may not work, if it is compatible with your bulb you will see the effects icon.
How to make your Hue bulb flicker like a candle?
Using the updated Hue app, if you have a newer generation bulb you can select the candle effect via the hue app, Select the room > select the bulb > tap effects > select candle.
If you do not have the newer compatible bulbs then there is an effect you can use on Hue labs here.
Creating your own Fireplace Effect with Hue
Using a Philips Hue light strip hidden by mock fire pebbles I created an animation using iConnectHue and added it as an action to the Hue dimmer. When turning the lights on the light strip would start an animation I created to look like a warm glowing fire.
This video shows it in action.
Animation Settings
Using iConnectHue app, I created my own animation, using warm orange tones that I wanted I adjusted the fade duration between the 4 colors and the waiting time before each stage. Once created I saved this, as you can see ‘Fire Rocks’.
Creating the animation is simple, a little fiddly as you adjust it to suit as you are constantly making a change, saving and then paling it through the light strip to test and see how it looks.
![]()
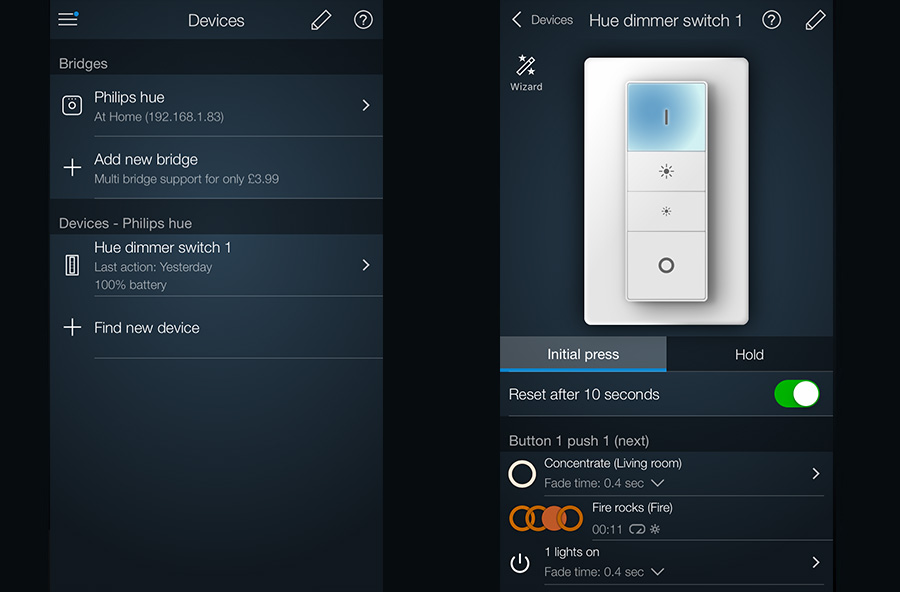
Once saved I could then add this to the dimmer switch on button. Here I can add an action so that the strip light turns on, and that the animation I have created also starts.
With iConnecthue you can edit the buttons, so I can also make it so that off button on the dimmer switch stops the animation and also turns the light strip off.

With this set up I can now use the dimmer on and off button to turn the fire effect on and off when needed, I can also set other bulbs to come on in the room such as the main light and reading lights.
Of course I can still control the light strip and other bulbs through my phone and app. A great way with this set up is that all the settings are saved to the bridge so there is no need to keep the app open on my phone or have to use the app to always control this.
I have tried other apps and did like Firestorm for Hue, however you have to use this app to turn the effect on and off. This isn’t compatible with the dimmer switch and can only be activated via the app you download.
If you haven’t used iConnectHue before than check out my review here and see what else it can do.
Founder & Editor
Mike is the founder of Hue Home Lighting, a huge Hue fan with far too many lights, covering home and garden. A smart home gadget addict and also enjoys the odd bit of DIY
Subscribe
Join for Hue Inspiration, Latest News & Great Deals
